引言
换了新电脑,百般无聊之际,突然想到了很久没更新博客了,于是便有了这篇文章。
分析
回想一下博客,使用了hugo框架,并且源代码还在我的GitHub仓库中,所以需要使用Git克隆一下项目,然后由于是Hugo框架的博客,所以需要安装一下Hugo,图片是存放在SMMS网站中的,无需下载
安装Git
安装git没什么好说的,安装在了D盘,地址如下:Git安装地址,一直默认下一步就行。
配置用户名、邮箱
安装完成后,需要配置一下用户名和邮箱。
为什么要配置用户名和邮箱?
每次git提交的时候,都会使用这个信息,推荐使用GitHub同款用户名和邮箱。
|
|
–global表示这个命令作用于全局,即所有的项目都会使用这个用户名和邮箱。
设置SSH
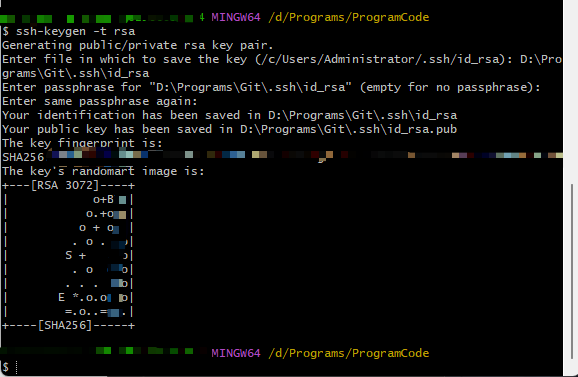
鼠标右键,点击Git Bash,然后输入如下命令:
|
|
可以一路回车键,也可以按照下图所示,设置了一下存放位置D:\Programs\Git\.ssh\id_rsa。(需要自己创建好文件夹D:\Programs\Git\.ssh才可以)
配置代理
由于进行clone的时候,可能会由于网络等原因造成操作失败或者速度较慢,所以这里设置了一下代理。
打开C:\Users\你的用户名文件夹,找到.gitconfig文件,添加如下内容:
|
|
绑定Github
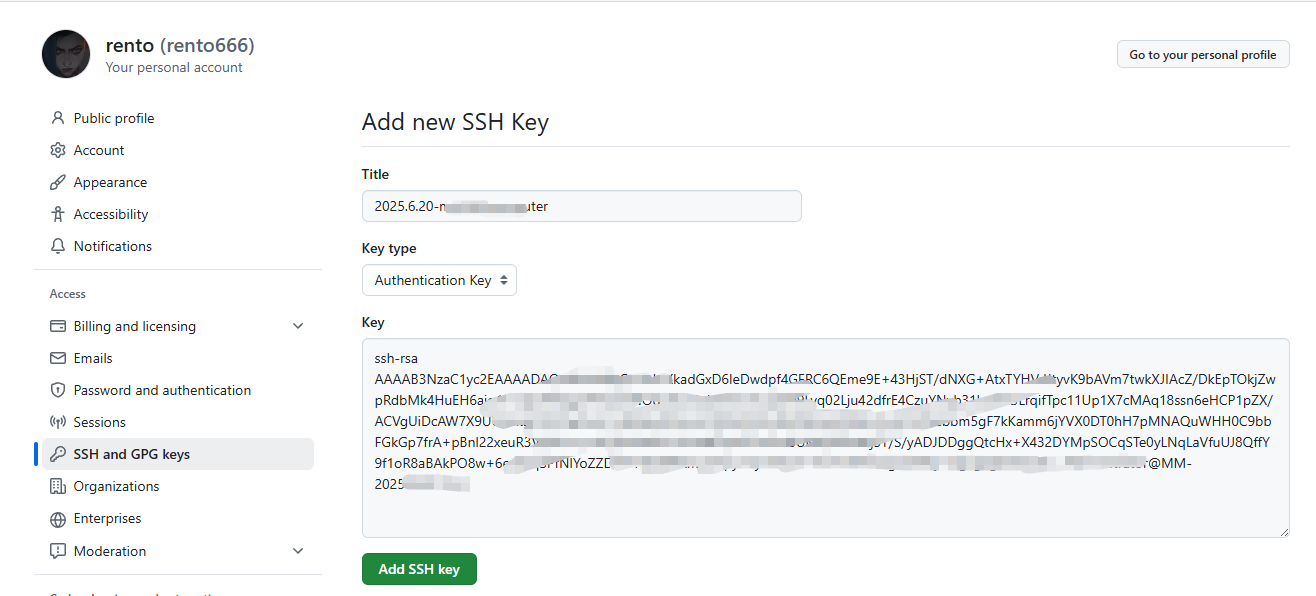
打开Github,点击头像,点击Settings,点击SSH and GPG keys,新增一个SSH key。
安装Git结束
安装Hugo
这里采用了Winget的安装方法。
Winget 安装
Winget 是微软为 Windows 提供的官方免费开源软件包管理器。要安装 Hugo 的扩展版:
|
|
要卸载 Hugo 的扩展版:
|
|
注意!!
如果您是Windows用户:
不要使用命令提示符(cmd)
不要使用 Windows PowerShell
请在 PowerShell 或 Linux 终端(如WSL或Git Bash)中运行这些命令
PowerShell 和 Windows PowerShell 是不同的应用程序。
如果你又恰好使用了vscode,那么可以这样设置一下:

安装Hugo结束
至此,所有的前置操作都已完成,现在可以随意编写博客咯~
补充一:push到GitHub后博客自动打包
我的项目是放在了CloudFlare上,作为一个pages项目,详情可查看Pages文档 | CloudFlare,在“设置-分支控制”启用了自动部署,这样,每当我Push到GitHub上最新的代码后,其就会自动部署,博客就自动出现新的!
更换域名
2025年10月14日更新
原域名为caihongtu.asia,是我在腾讯云买的,首年优惠价12块钱一年,但是后续续费需要80块/年。
但是在玩博客的时候,无意间发现了哪煮米这个域名比价网站,发现SpaceShip的top后缀域名最便宜,首年8块钱(1.05刀),后续续费只需要27块钱左右(3.85刀)
所以,现在本博客的域名便是caihongtu.top啦
附录
参考
版权信息
本文原载于 彩虹兔の博客,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。