扣子空间官网 https://www.coze.cn
注意,作者只在后缀为cn的扣子空间测试过,并不清楚com后缀的扣子空间的情况
开发前准备
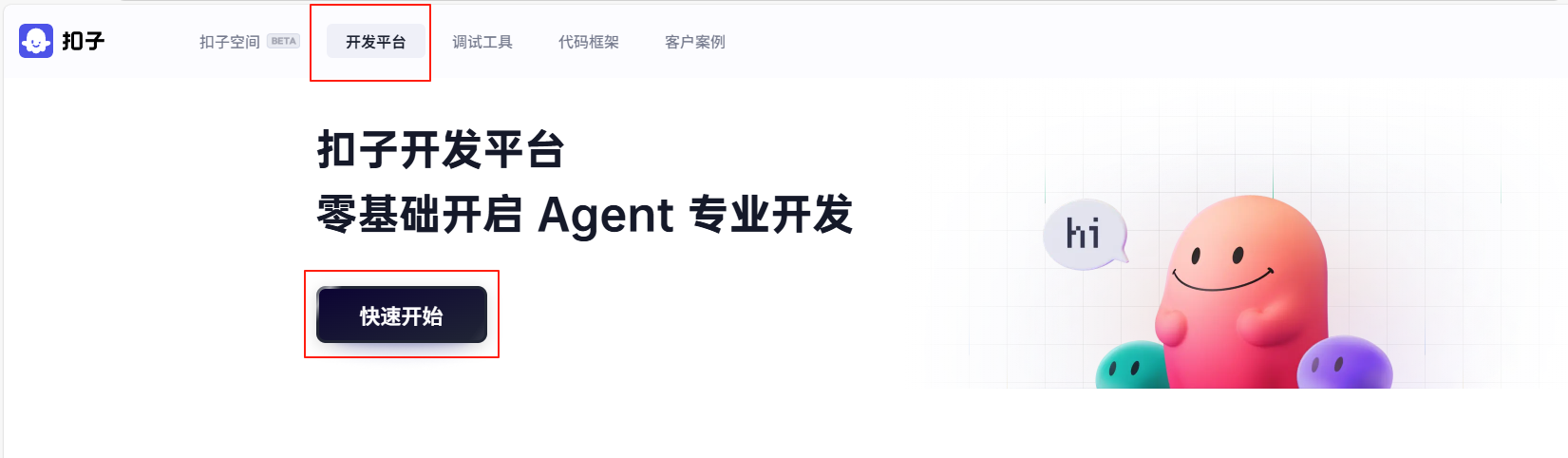
首先去官网,登录账号,然后选择开发平台,点快速开始。
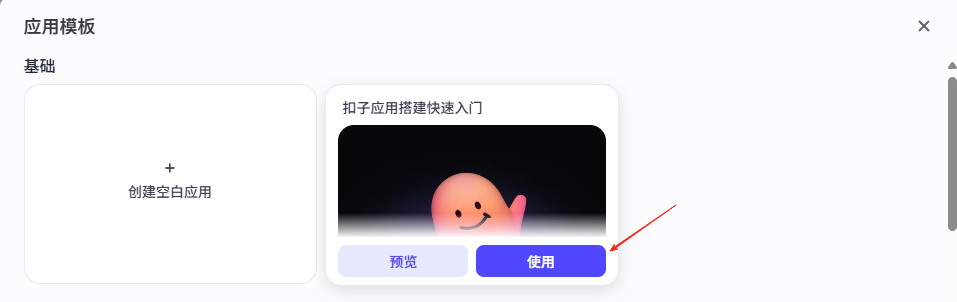
然后点工作空间、项目开发,新建一个应用
准备工作完成,下面是对项目的一些改动。
开发翻译项目
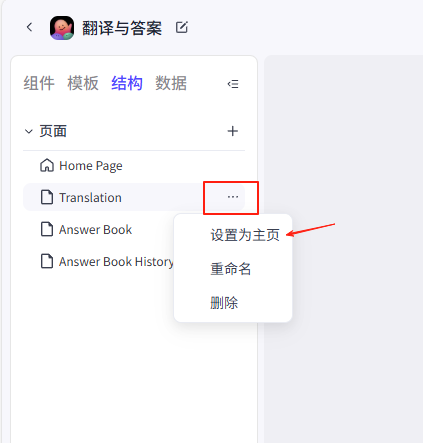
删除冗余内容
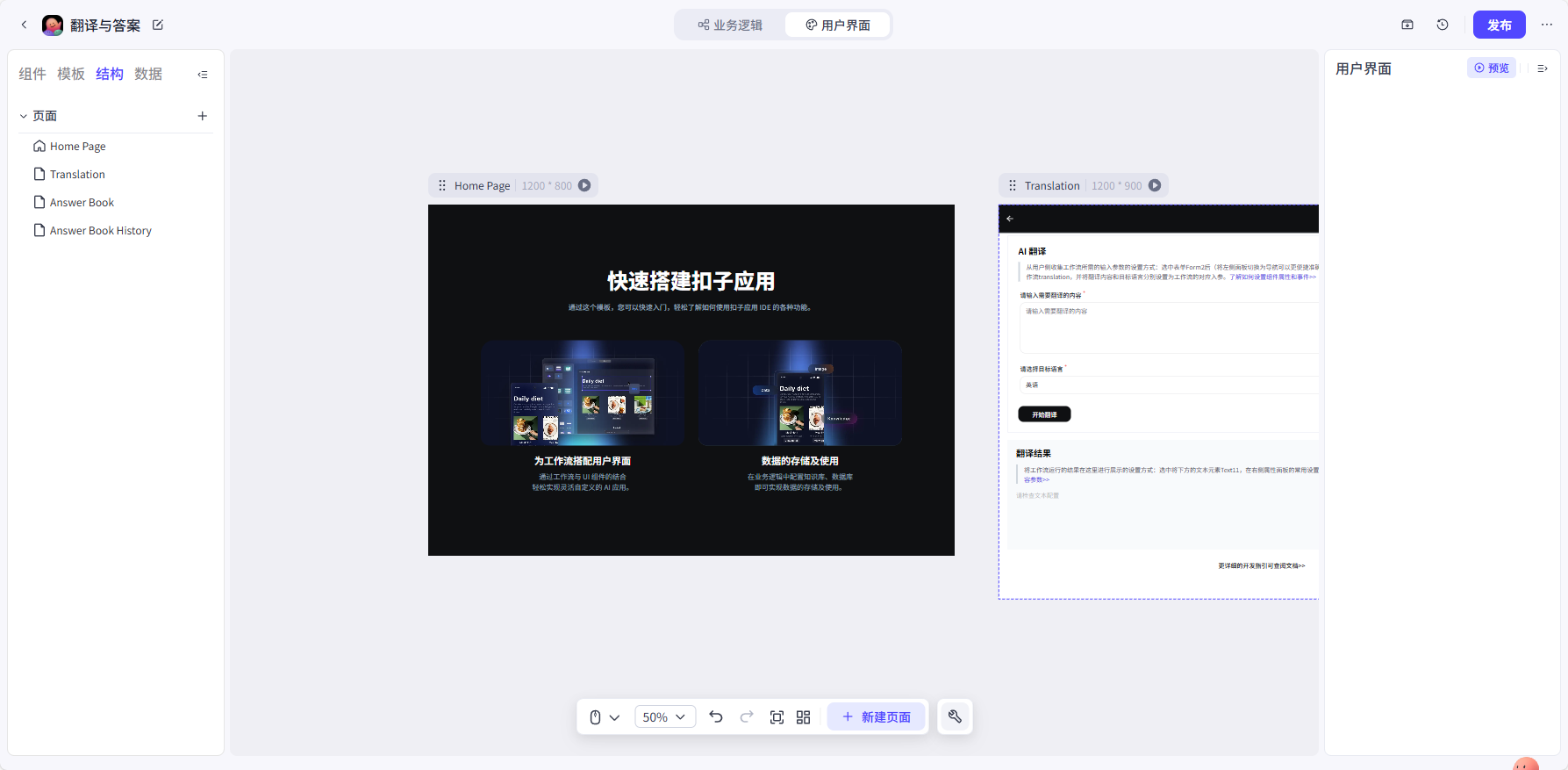
由于只用到了翻译功能,所以可以将其余三个页面全部删除,如图所示操作。

由于页面之间跳转用到了页面,所以不能直接删除,需要先将其他三个页面的元素删除,再进行页面删除。

修改页面
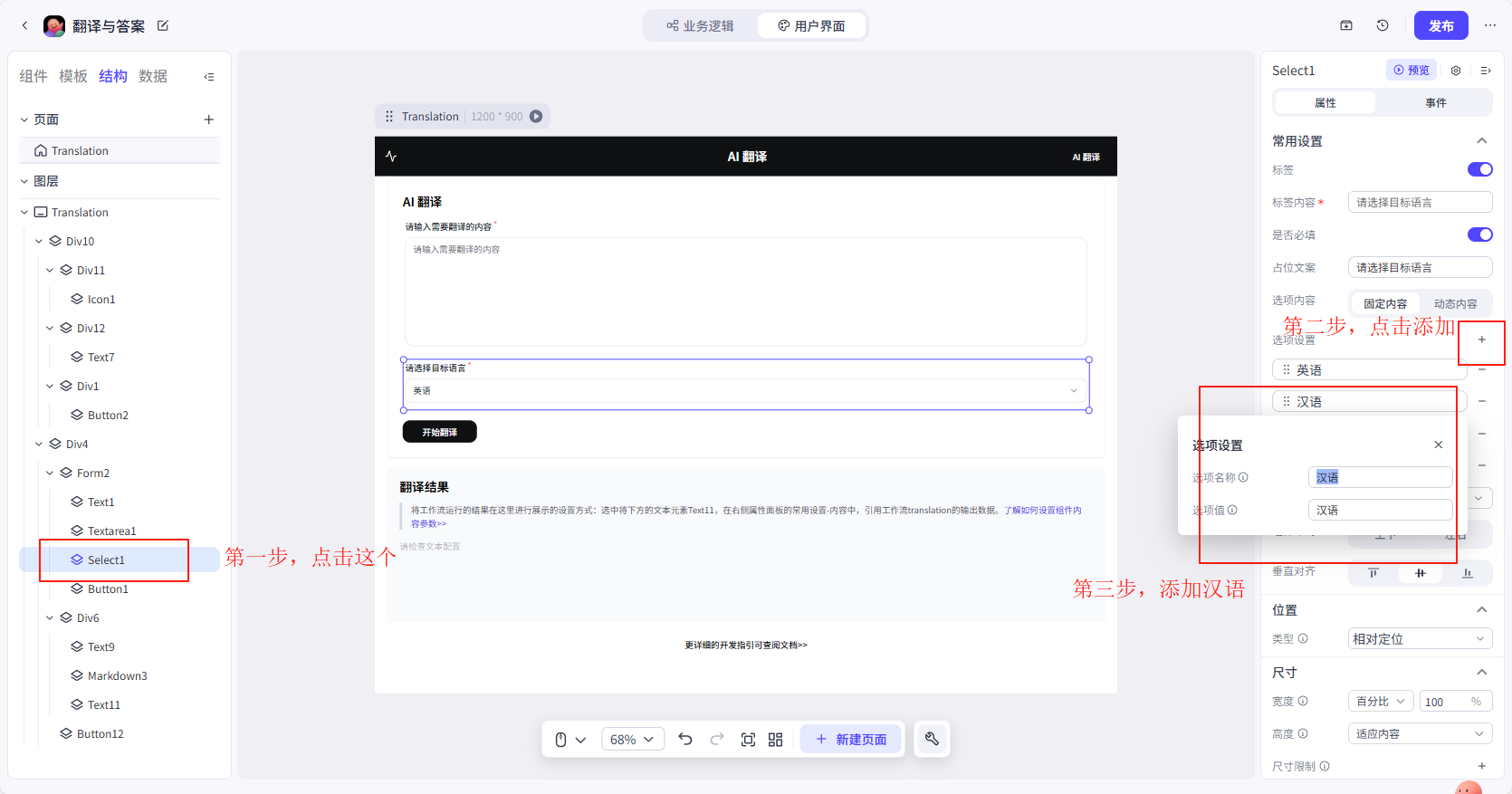
默认模板是没有对汉语的支持,如果想英译汉,是没有办法的,所以这里添加一个汉语,同理,你也可以添加其他语种(只要ai可以翻译的)。
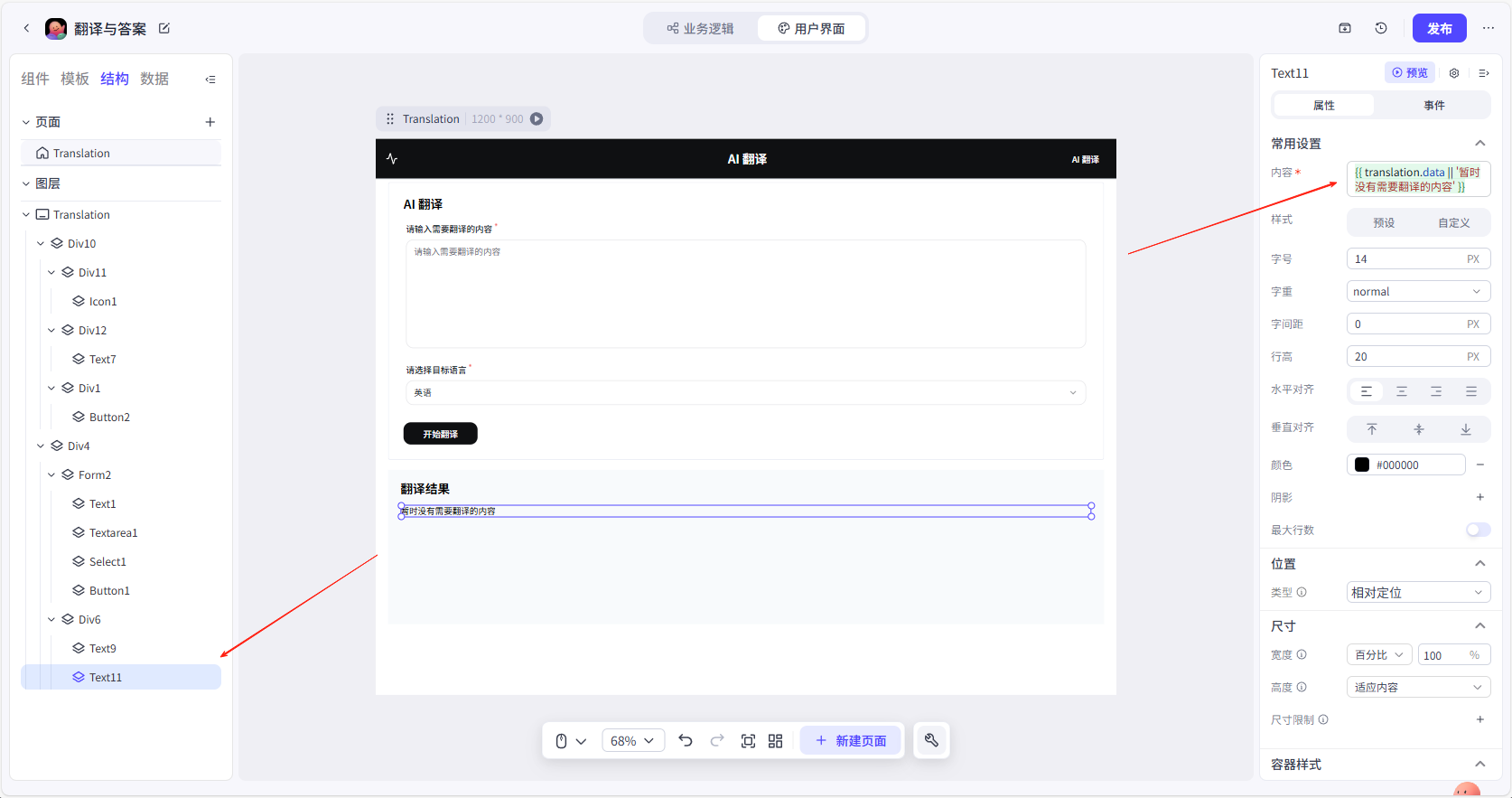
给text添加一个默认文本:
|
|
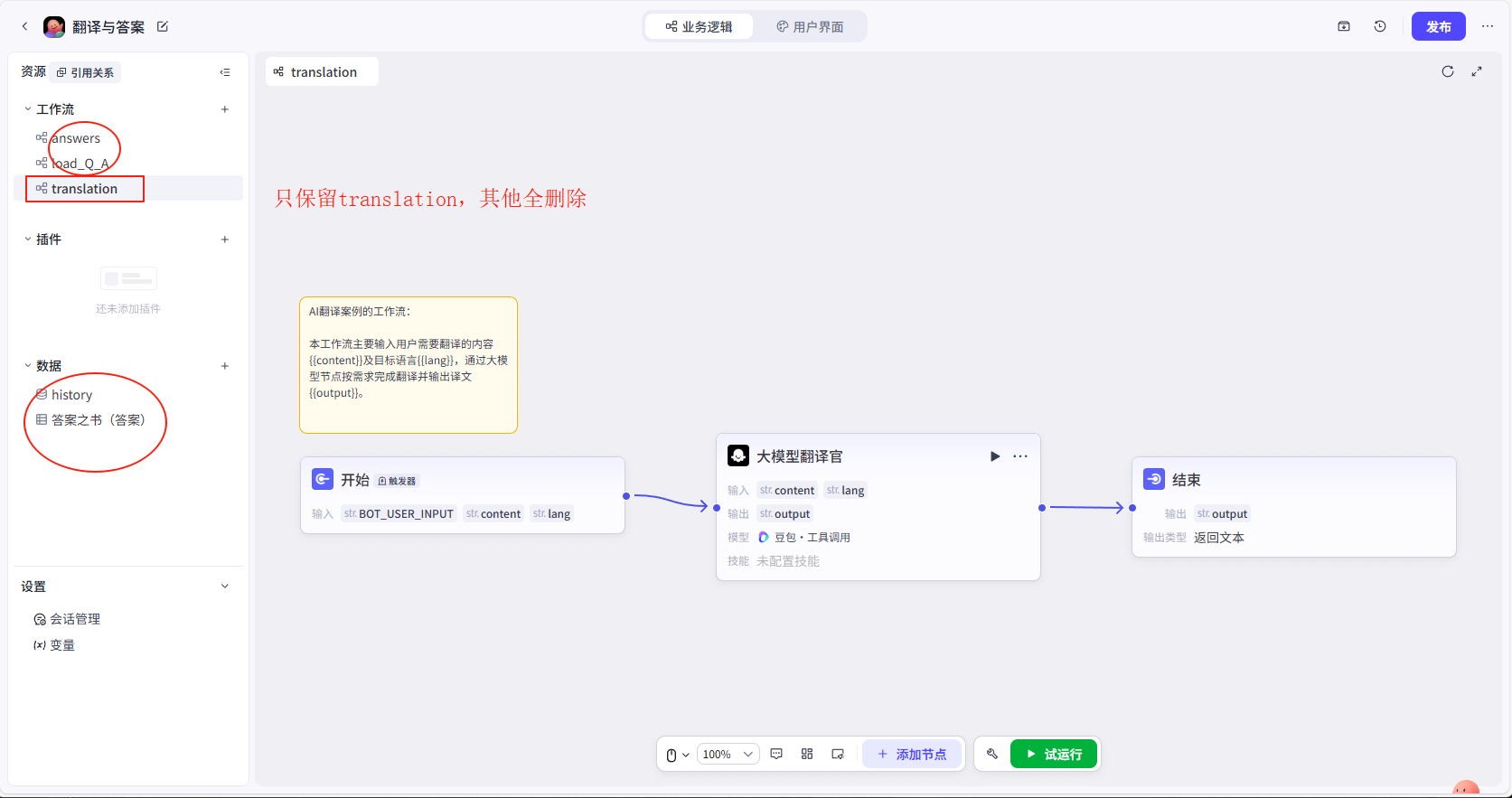
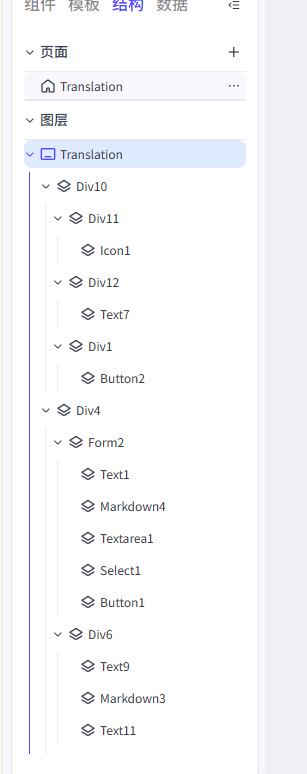
然后业务逻辑这里,除了translation其他全删掉,包括工作流、数据,如下图。
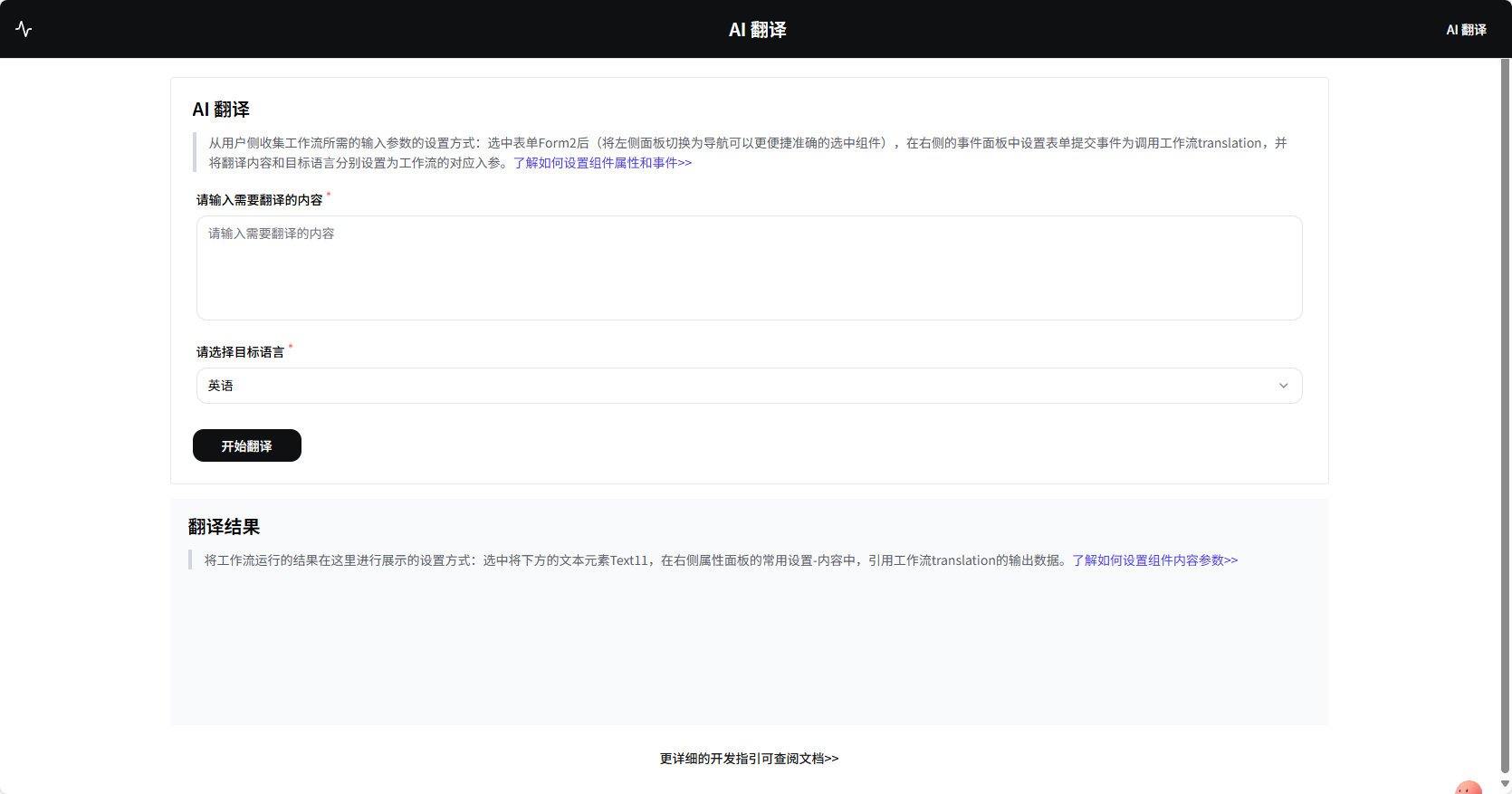
这个是最终效果:
预览页面
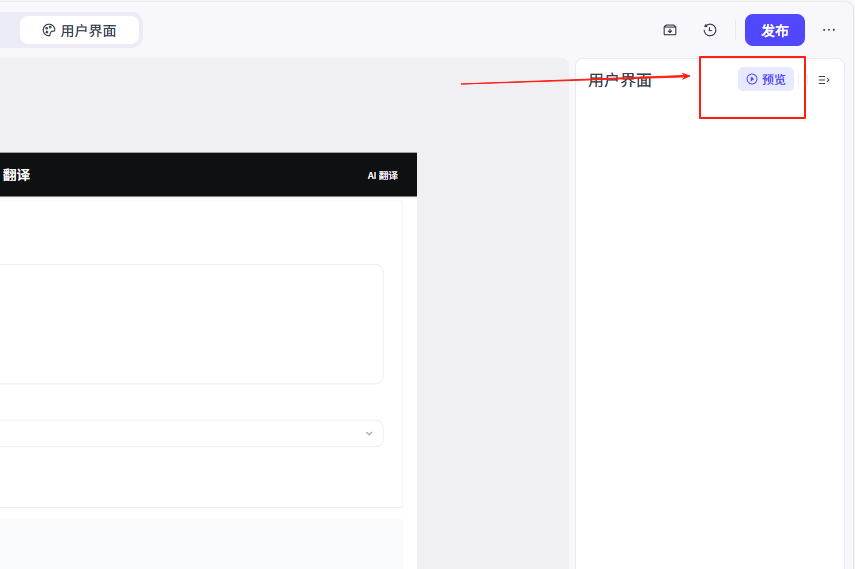
项目修改完成后,需要看看具体咋样,可以在这里预览一下页面:
以后想使用翻译的,可以在url地址栏全选,然后拖放到桌面,这样会出现一个网页的快捷方式,下次可以直接在桌面打开翻译网站啦!
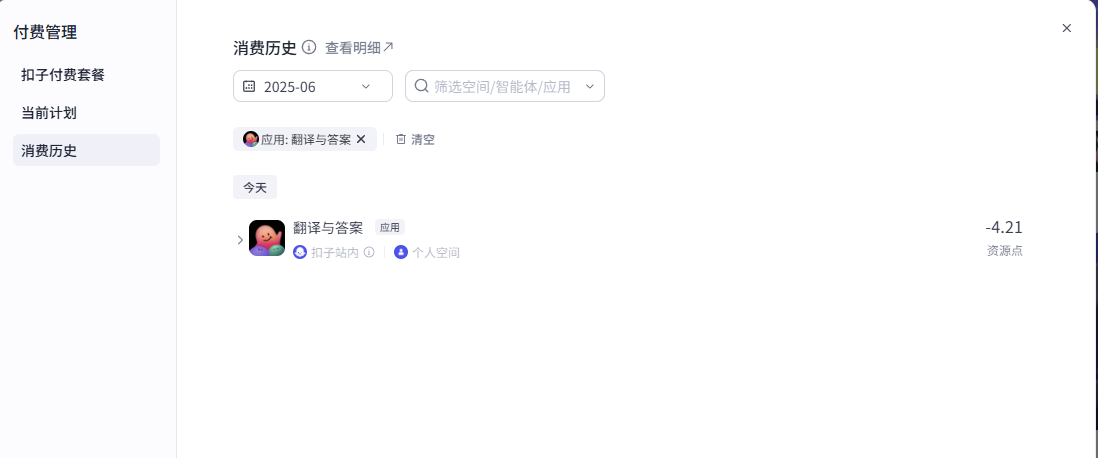
补充一:资源点
将本文章翻译一下,实测用的资源点少于5,所以资源点方面是不用担心的:
附录
参考
版权信息
本文原载于 彩虹兔の博客,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。